我們在浏覽很多網站的時候,都會發現在浏覽器的地址欄前面會有一個小圖標,在浏覽器的標簽位置也有一個小圖標,這樣的小圖標是怎麼做上去的呢?那WinXP系統如何在地址欄添加小圖標呢?在地址欄添加小圖標有何方法?下面小編就和大家說一下WinXP在地址欄添加小圖標的方法和步驟。

步驟如下:
一、地址欄上小圖標的制作
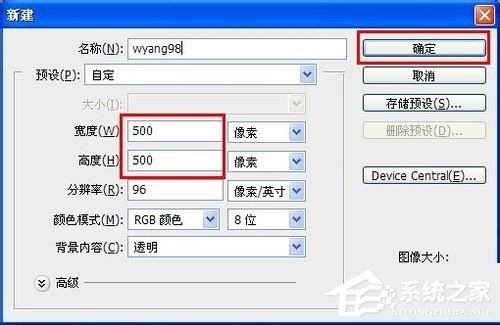
1、首先,我們要制作好一個圖標,就是圖標圖片,下面我們先用PS制作。PS新建文件,制作時請保持好寬度與高度,設置為正方形為佳,此處小編把背景設置為透明。設計時,可以選擇大一點尺寸。

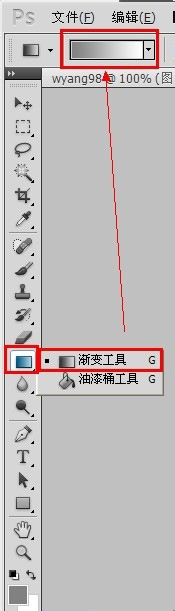
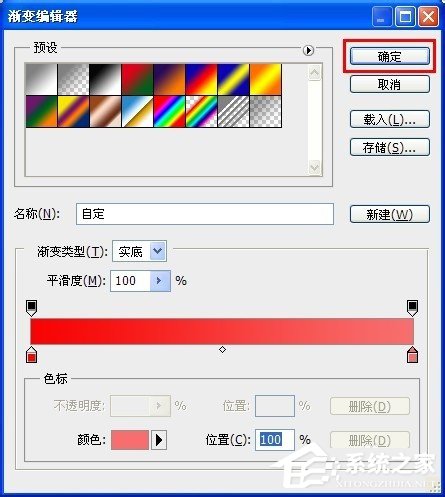
2、然後制作底色,選擇漸變工具,然後點工具欄上的漸變,可進入編輯狀態。

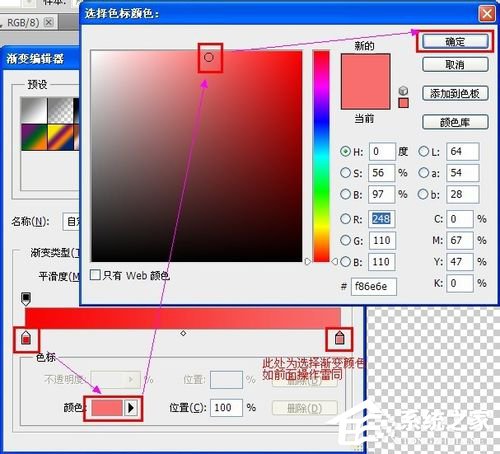
3、在下方的顏色條處,有前後兩個條按鍵,選擇其中一個,然後點下方的顏色,然後進入顏色選區,然後再選擇其中一個顏色,然後再點確定。另一個按鍵也是同樣操作,如果想達到漸變效果,建議不要選擇一樣的顏色。完成後,選擇確定即可。


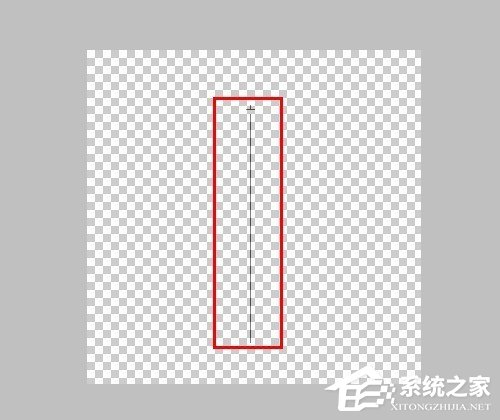
4、退回到背景畫布,鼠標點畫面任務處,按著拖動,然後放開,就會填充背景顏色。


5、然後添加文字:選擇文字工具,然後插入文字,選擇好字體大小與顏色。

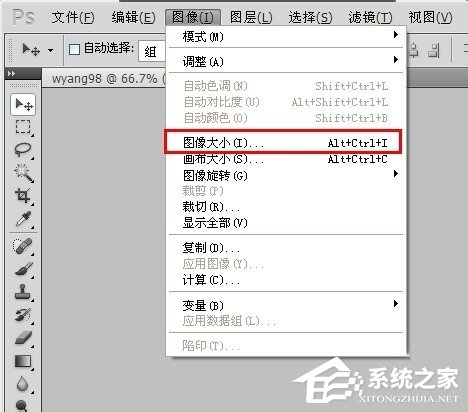
6、然後再選擇菜單欄上的“圖像”選擇“圖像大小”,設置圖像大小為16*16(標准尺寸)確認即可。


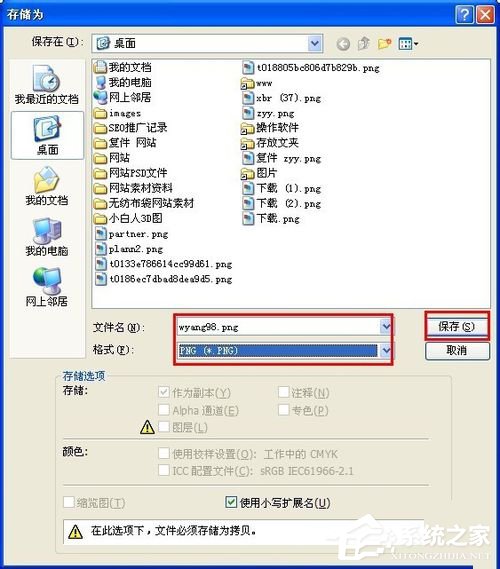
7、然後再保存為PNG格式(此處格式沒有很大限制,可以是JPG,GIF,PNG)

二、制作favicon.ico與編輯代碼
1、接著搜索“favicon.ico在線制作”,點擊進入。
2、進入到在線生成,選擇浏覽,然後選擇尺寸,然後輸入驗證碼,生成ICO圖標即可。

3、然後下方就會出一下制作好的鏈接,點擊下載。(有些網站是會直接跳出下載文件)

4、如果您選擇是保存在桌面,此時您的桌面會多一個如下圖的ICO文件。

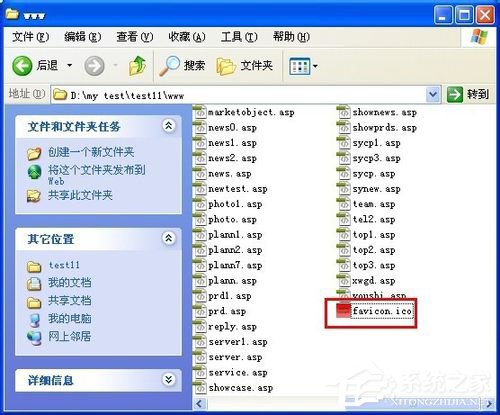
5、然後把ICO文件的文件名修改成“favicon.ico”,並通過FTP把它上傳到網站根目錄下,就是同您的Index.asp文件所在的目錄下。

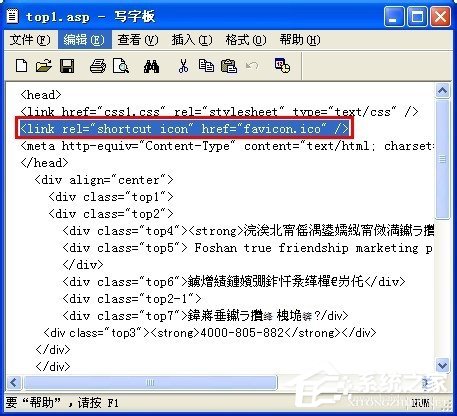
6、並在相應的網頁裡添加一句代碼:(通常就是在您的抬頭頁面裡,如:top,head),並上傳。
《head》
《link rel=“shortcut icon” href=“favicon.ico” /》
《/head》

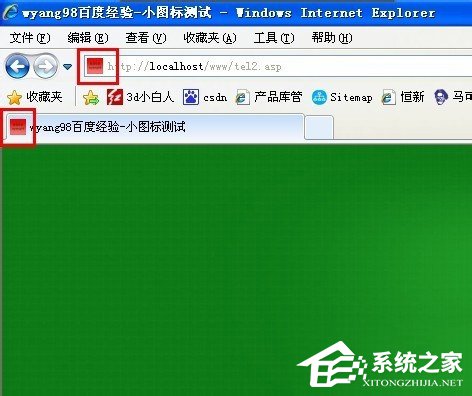
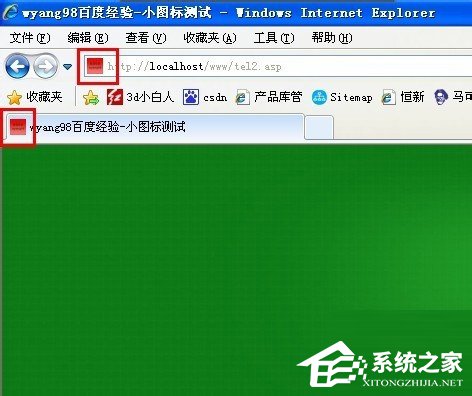
7、此時浏覽一下該網頁,就可以看到地址欄上會出現小圖標。

關於WinXP在地址欄添加小圖標的方法和步驟就給大家詳細介紹到這裡了。如果你也想在自己的網站也增加一個這樣的小圖標,有了這個小圖標,你的網站就會比別人的網站更加醒目,更能引起其他人的注意。有興趣的用戶,可以去試一下啊!