Microsoft Windows XP 引入了一種新的圖標設計樣式。在下面的文章中,我們將討論設計和創建Windows XP 樣式圖標的具體步驟。
Windows XP 圖標樣式有趣、色彩豐富且充滿活力,這是因為這些圖標是32 位色的圖標,邊緣非常平滑。一般我們可以在矢量程序中繪制完每個圖標後,再用 Adobe Photoshop 進行處理,使圖像更加完美。
基本流程:
1.使用 FreeHand 或 Illustrator 繪制圖標的矢量圖像。
2 .復制矢量圖,並將其導入 Photoshop 中進行進一步處理。
3 .用 Gif Movie Gear 創建 .ico 文件。

圖 1:圖標示例
一、圖標設計概述
本節的目的是讓您熟悉 Windows XP 的新樣式,為創建圖標做好准備。
圖標樣式特性
色彩豐富,是對 Windows XP 外觀的補充。
不同的角度和透視特性為圖像增添了動態活力。
元素的邊角十分柔和,並略微有些圓滑。
光源位於圖標的左上角,同時有環繞光照亮圖標的其它部分。
漸變效果使圖標具有立體感,進而使圖標的外觀更加豐滿。
投影使圖標更具對比度和立體感。
添加輪廓可使圖像更清晰。
日常對象(如計算機和設備)具有更現代化的個人外觀。
圖標尺寸
Windows 圖標有四種尺寸:48 × 48、32 × 32、24 × 24 和 16 × 16 像素,建議使用這些標准尺寸。
 圖 2:常規圖標尺寸
圖 2:常規圖標尺寸
“開始”菜單右側的圖標顯示為 24 × 24 像素大小。該尺寸不需要由用戶提供。

圖 3:“開始”菜單中的 24 × 24 像素大小
對於正在創建的工具欄圖標,Windows 標准尺寸為 24 × 24 和 16 × 16 像素。

圖 4:標准工具欄圖標尺寸
圖標色彩深度支持
Windows XP 支持 32 位圖標。32 位圖標為 24 位圖像加上 8 位 alpha 通道。使圖標邊緣非常平滑,且與背景相融合。
每個 Windows XP圖標應包含以下三種色彩深度,以支持不同的顯示器顯示設置:
24 位圖像加上 8 位 alpha 通道(32 位)
8 位圖像(256 色),加上 1 位透明色
4 位圖像(16 色),加上 1 位透明色

圖 5:32 位、8 位和 4 位的“圖片收藏”圖標
調色板
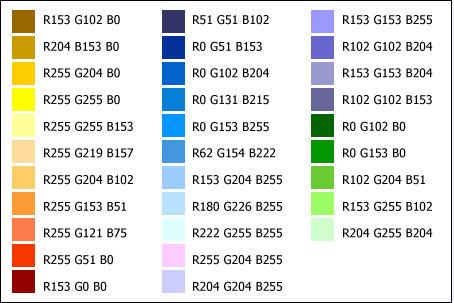
以下顏色是圖標中使用的主要顏色:

圖 6:Windows XP 圖標調色板
對象的角度和分組
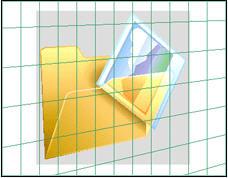
以下是 Windows XP 樣式圖標使用的透視網格:

圖 7:Windows XP 圖標透視
並不是所有對象使用 16 × 16 的圖像都能獲得較好效果。下面的對象通常以正面直觀圖像顯示:
文檔圖標
符號圖標(如警告或信息圖標)
單一對象圖標(如放大鏡)
 圖 8:直觀圖標示例(.Jpg 文檔、搜索和收藏夾圖標)
圖 8:直觀圖標示例(.Jpg 文檔、搜索和收藏夾圖標)
除非創建重疊輔助對象可以更清楚地表達圖標的含義,否則就可讀性和完整性而言,還是應使用直觀圖像。還應考慮如何按組查看圖標,以便確定如何將對象分組。
 圖 9:重疊示例(添加或刪除程序、打印圖片及最近的文檔)
圖 9:重疊示例(添加或刪除程序、打印圖片及最近的文檔)
投影
使用投影後,Windows XP 圖標將更清晰且更具立體感。可在Photoshop 中實現這種效果。
若要為圖像添加投影,請在 Photoshop 中雙擊圖像的圖層,並選擇 Drop Shadow。然後將 Angle 更改為 135,Distance 更改為 2,Size 更改為 2。此時投影為 75% 不透明黑色。

圖 10:為圖標添加投影前後
輪廓
繪制 XP 樣式圖標時,為圖像添加輪廓可使之更清晰,並可保證圖像在不同背景色上都具有較好效果。