電腦店訊:在多個平台上測試多種浏覽器不但是很困難的–它幾乎不可能的,因為沒有那些好的測試工具。今天,我們就為大家提供很多涉及到跨浏覽器測試的選擇,並且告訴你那些“頂級的浏覽器測試工具”,你應該使用哪一個。

這前10名的免費跨浏覽器測試工具沒有特定的順序,因為他們對於任何特定的設備都同樣有效。如果你手動去測試,可能既困難又耗費時間。因為你只能不斷的安裝更多的浏覽器在你的設備上。
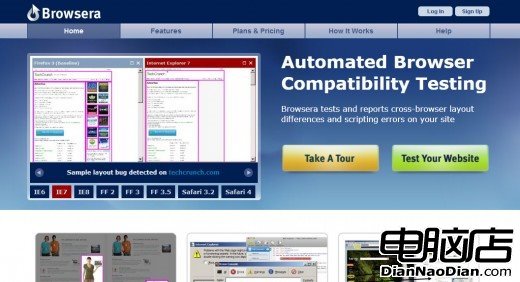
1、Browsera
Browsera可以測試和報告在您的網站上的跨浏覽器布局的差異和腳本錯誤。 Browsera不同於其他跨浏覽器測試服務。其他服務,如Litmus,Browsershots,BrowserLab,以及SuperPreview,它們僅僅截取每一個特定的頁面,你必須具體再分析才行。

官方網站
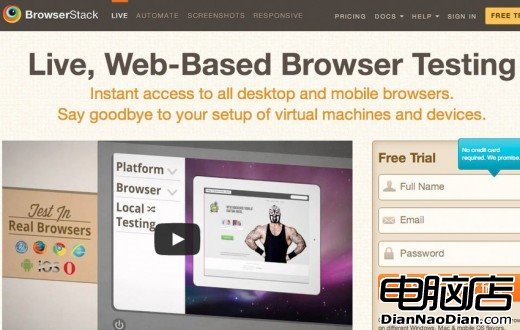
2. BrowserStack
BrowserStack提供實時的,基於Web的浏覽器測試的能力。可以即時訪問每個桌面和移動浏覽器(目前超過300個),具有在內部服務器進行本地測試的能力,並且提供一個安全的設置。

官方網站
3. Lunascape
Lunascape是一款免費的三重引擎的浏覽器。這意味著,你可以用三叉戟(IE浏覽器),蛤蚧(火狐)和Webkit(Chrome和Safari)運行和測試一個新的網站,並且可以排在一起比較渲染引擎的效果。

官方網站
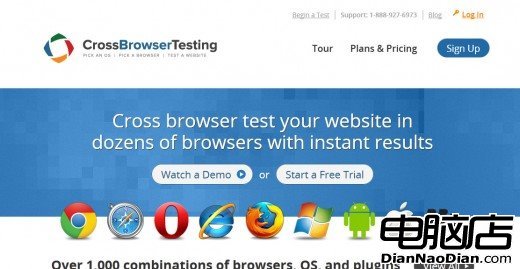
4. CrossBrowserTesting
CrossBrowserTesting允許用戶與超過100分辨率/浏覽器/操作系統組合,測試他們的網站。它還為移動網絡浏覽器提供重要的支持,因為現在的互聯網流量正從主要的桌面電腦用戶向移動用戶進行轉移。

官方網站
5. Browserling
Browserling和Testling作為我們部署測試流程的一部分,是基於我們公布的JavaScript庫的PubNub JavaScript的用戶群。這可以對快速測試所有的JavaScript環境提供一流的服務。

官方網站
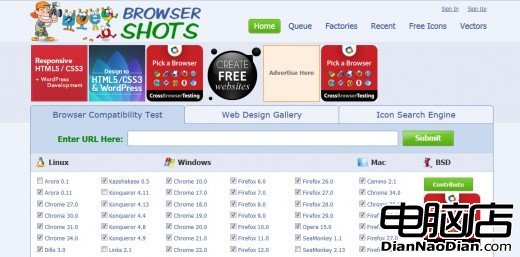
6. Browsershots
Browsershots可以為你設計的網頁在不同的操作系統和浏覽器中進行屏幕截圖。這是一個免費開源的在線Web應用程序,開發人員提供了一個簡單方法來測試在他們的網站在一個地方的浏覽器兼容性。

官方網站
7. Litmus
Litmus提供跨浏覽器網頁測試,而且可以發送到你電子郵件進行預覽。只要填寫一個網址,它就會告訴你怎樣適應當下流行的Web浏覽器。

官方網站
8. Spoon
Spoon 是一個很好的資源,它可以讓你實時使用最流行的浏覽器測試你的網站,包括Opera,火狐,Chrome和Safari等。不過IE浏覽器是不允許的,因為微軟不提供許可。

官方網站
9. Sauce Labs
Sauce Labs提供了一個相當獨特的跨浏覽器測試體驗。它並不是簡單地把你的網站在不同的浏覽器進行截圖,而是室可以讓你記錄你網站的實時測試效果。

官方網站
10. Ghostlab
Ghostlab提供同步測試滾動,點擊,重新加載等,並形成信息輸入到所有的連接設備,這意味著你可以測試整個用戶體驗,而不僅僅是一個簡單的頁面。

官方網站
總結:已經工作的時候很少用到專業的浏覽器測試工具。大都是用個ieTest加上火狐和chrome就搞定一切了,多了也就是用個在線網頁測試工具。一些細微的兼容性測試也是自己慢慢修改,費時又耗力。想要確保代碼在各種主流浏覽器的各個版本中都能正常工作,建議還是用一下上面提供的這些浏覽器兼容性測試工具吧,應該能夠事半功倍!