最近公司的幾個WordPress網站從AWS搬家到Windows環境下,又折騰了好一陣子。今天新鮮出爐一個新的問題,發現網站上的woff字體又報404了。在確認文件已經上傳到正確路徑下後,再回想一下之前碰到的IIS環境下找不到字體文件的問題,感覺應該又是沒有給字體文件添加MIME類型的原因。Windows Azure並非虛擬主機,所以也不會給我一個IIS讓我配置,只能想其他辦法。
所幸的是在網站的根目錄找到了一個web.config文件,印象中這應該是ASP.NET的應用程序的配置文件。雖然WordPress用的是PHP語言,但對於文件類型的管理,應該不牽涉到網站用什麼語言的范疇,只要正確配置服務器環境即可。
打開web.config,這是一個XML文件,裡面已經帶一條svg文件的MIME類型信息,和之前在IIS裡面配置的內容很像:
<mimeMap fileExtension=".svg" mimeType="image/svg+xml"/>
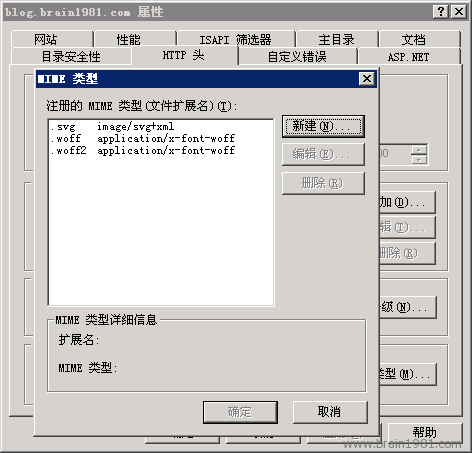
之前IIS裡面對於幾個字體文件的MIME類型設置如下:

依樣畫葫蘆的在web.config裡面追加這兩條:
<mimeMap fileExtension=".woff" mimeType="application/x-font-woff" />
<mimeMap fileExtension=".woff2" mimeType="application/x-font-woff" />
整個文件裡面關於MIME類型的標簽結構應該是這樣的:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<staticContent>
<mimeMap fileExtension=".svg" mimeType="image/svg+xml"/>
<mimeMap fileExtension=".woff" mimeType="application/x-font-woff" />
<mimeMap fileExtension=".woff2" mimeType="application/x-font-woff" />
</staticContent>
<rewrite>...</rewrite>
</system.webServer>
</configuration>
完成之後再刷新網頁,woff等字體又能順利加載了,IIS6下的設置方法請參考如何讓IIS6支持svg圖像顯示