上一篇我們為應用程序設置了自定義的縮略圖,本篇我們將繼續在縮略圖中進行開發,為其添加工具欄(Toolbar)。在使用Windows Media Player(WMP)的時候,將鼠標放置在WMP 圖標上方時會出現縮略圖工具欄,其中包括“播放”、“下一首”和“前一首”三個功能鍵,即使WMP 不是當前活動窗口我們也可以通過該工具欄選擇歌曲。下面我們就來制作一個具有切換圖片功能的工具欄。

ThumbnailButton.ThumbnailToolbarButton 方法
在制作工具欄前先通過ThumbnailToolbarButton(Icon icon, string tooltip) 方法創建四個功能按鈕:“Next Image”,“Previous Image”,“Last Image”,“First Image” 並為它們增加各自的Click 事件(例如,buttonFirst_Click)用來完成圖片切換功能,然後再將這些按鈕放到工具欄中。
ThumbnailToolbarButton buttonFirst = new ThumbnailToolbarButton(
Win7TaskbarDemo.PropertIEs.Resources.First, "First Image");
buttonFirst.Enabled = true;
buttonFirst.Click += buttonFirst_Click;
ThumbnailToolbarButton buttonPrevious = new ThumbnailToolbarButton(
Win7TaskbarDemo.PropertIEs.Resources.Previous, "Previous Image");
buttonPrevious.Enabled = true;
buttonPrevious.Click += buttonPrevious_Click;
ThumbnailToolbarButton buttonNext = new ThumbnailToolbarButton(
Win7TaskbarDemo.PropertIEs.Resources.Next, "Next Image");
buttonPrevious.Enabled = true;
buttonNext.Click += buttonNext_Click;
ThumbnailToolbarButton buttonLast = new ThumbnailToolbarButton(
Win7TaskbarDemo.PropertIEs.Resources.Last, "Last Image");
buttonPrevious.Enabled = true;
buttonLast.Click += buttonLast_Click;
ThumbnailToolbarManager.AddButtons 方法
AddButtons 方法參考:
public void AddButtons(IntPtr windowHandle, params ThumbnailToolbarButton[] buttons);
public void AddButtons(UIElement control, params ThumbnailToolbarButton[] buttons);
將四個按鈕放入工具欄中,注意按鈕的前後順序:
TaskbarManager.Instance.ThumbnailToolbars.AddButtons(
new WindowInteropHelper(Application.Current.MainWindow).Handle,
buttonFirst, buttonPrevious, buttonNext, buttonLast);
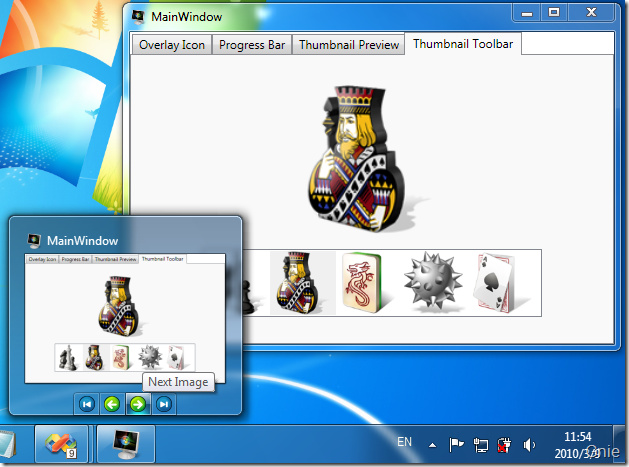
效果演示
如下圖所示,應用程序本身的功能是:“選擇ListBox 中的圖片後,同步更新ListBox 上方的放大圖片。” 如果將鼠標置於任務欄圖標上方,便可看到我們剛剛制作的縮略圖工具欄,可通過裡面的四個功能按鈕切換ListBox 中的圖片以達到與程序一樣的功能效果。