Html對於學習網頁設計的人員來說都很熟悉,平時他們都會經常接觸到Html,但是Html博大精深,因此有很多內容讓網頁設計人員還看不懂的,那麼怎麼讓Html文本框不可編輯?其實方法很簡單,我們可以通過替換屬性和添加代碼的方法來解決此問題。下面小編為大家介紹一下Win10系統讓Html文本框不可編輯的解決方法。

解決思路:
在文本框的內容只作於演示而不允許用戶隨意修改時這樣做就非常有必要。
具體步驟:
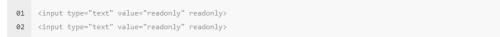
方法一:設置readonly屬性為true。
Html代碼

方法二:設置disabled屬性為true。
Html代碼

溫馨提示:
readonly和disabled的區別在於後者完全禁止與設置該屬性的對象交互(表現為不可改寫、不可提交等),readonly是可以提交的。
代碼單詞解釋:
1、onfocus 當對象獲得焦點時觸發。
2、focus 使對象得到焦點。
3、onblur 在對象失去輸入焦點時觸發。
4、blur 模糊對象的內容以便使其看起來失去焦點。
以上就是小編為大家介紹的Win10系統讓Html文本框不可編輯的解決方法,一共介紹了方法有三種,第一、二種是替換屬性,第三種是添加代碼,小編覺得大家可以根據自己的需要選擇一種適合自己的方法。