用Photoshop做網頁設計或UI設計時,繪制參考線是經常的事兒,特別是做柵格的時候,要一個個繪制,一個個計算,有時候會覺得挺麻煩的。今天分享一個幫你快速生成Photoshop參考線的擴展工具,別放過咯。
Griddify 可以輕松生成不同間隔的參考線,還支持水平垂直平分,而且操作都是極之簡單,下面來看看介紹:

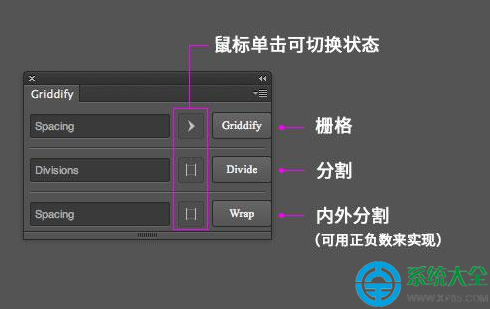
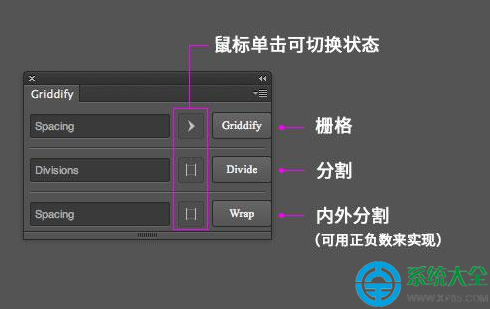
Griddify 界面介紹

柵格
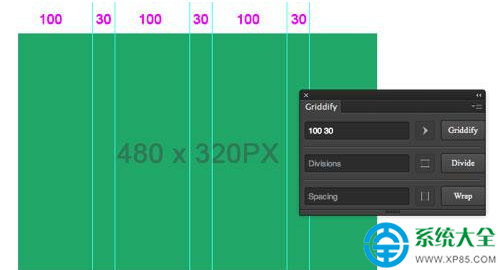
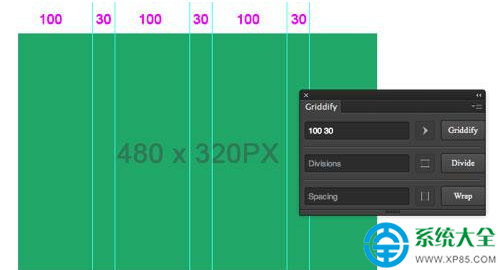
輸入柵格數值,以像素為單位,然後點擊Griddify按鈕自動繪制;
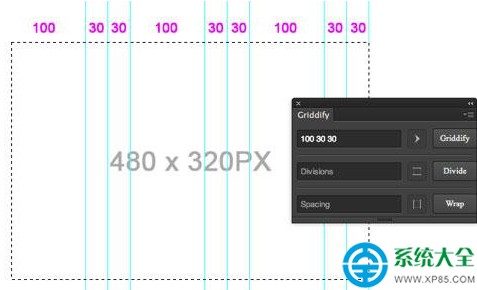
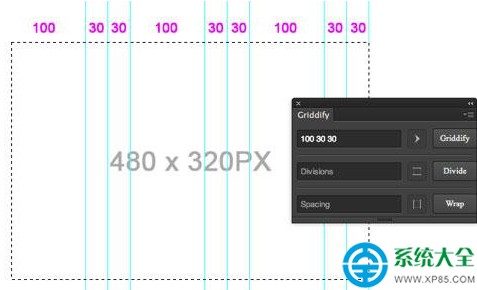
如果多個柵格值,有空格區分,如下圖。

通過選區的區域來劃分柵格

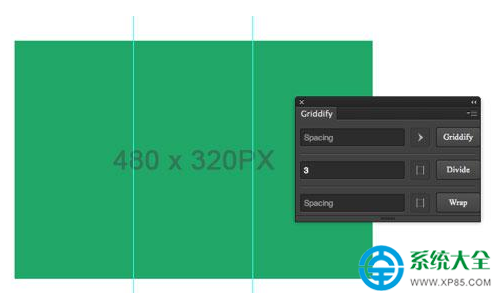
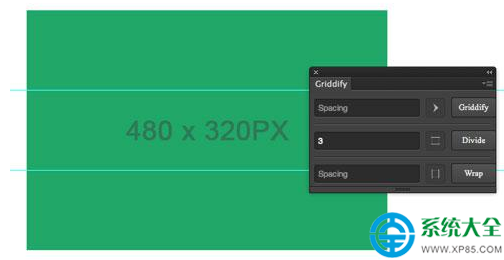
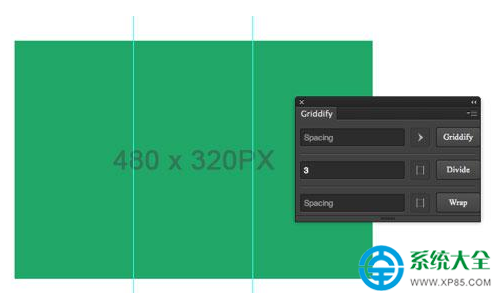
分割
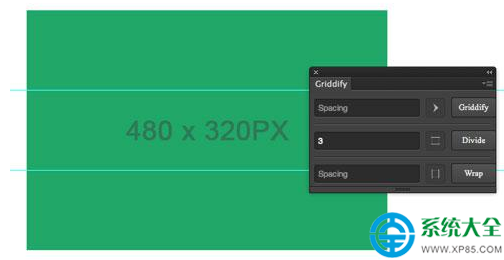
垂直劃分

水平劃分(點擊圖標按鈕切換狀態,如圖)

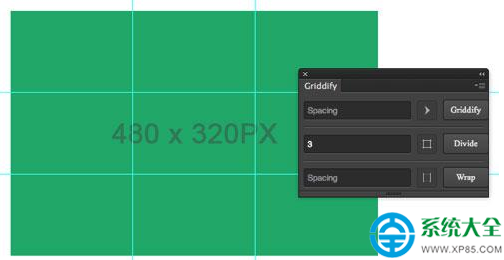
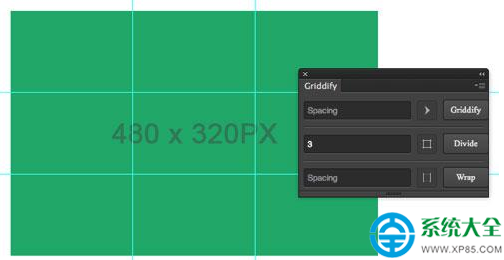
水平 + 垂直劃分

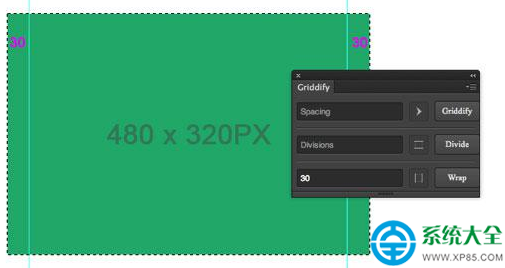
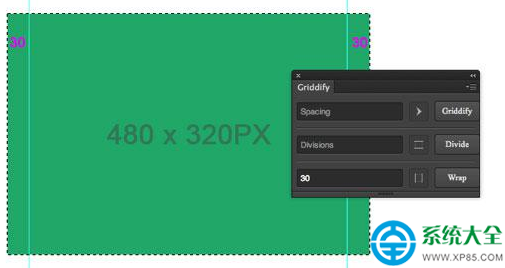
內外分割
用正數,會向內分割

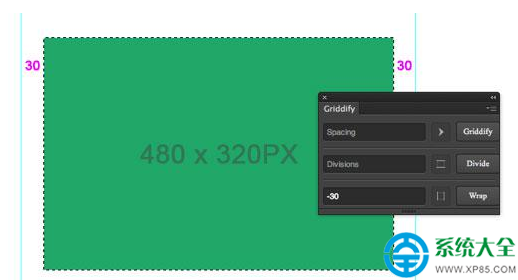
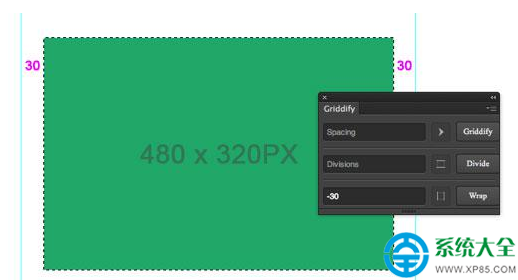
如果是輸入負數數值,側向外分割,如下圖,輸入-30數值,得出的結果:

兼容性
該擴展兼容Photoshop CS6、Photoshop CC、Photoshop CC 2014,如果CC 2014無法安裝,請看官方說明。
Griddify PS擴展安裝方法
1、打開Adobe 擴展管理器,如果沒有點擊鏈接進去下載並安裝
2、下載Griddify
3、解壓後,雙擊Griddify-1.0.0-beta.3.zxp文件安裝,安裝過程會提示一個錯誤,不要理會,直接點擊安裝即可。
最後重啟下你的PS,在菜單【窗口 – 擴展功能】上選擇Griddify就可啟用了!
本文來自於【系統之家】 www.xp85.com