FineReport是一款報表軟件,它的報表操作功能是報表軟件中的佼佼者。下面小編就為大家進行介紹一下FineReport簡單的一些表單設計功能,希望能幫到大家:FineReport如何進行表單設計

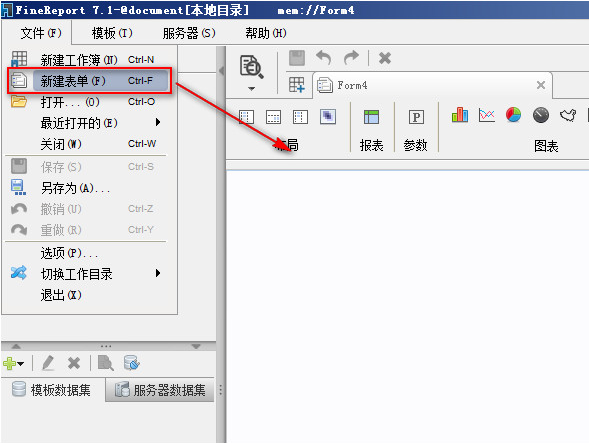
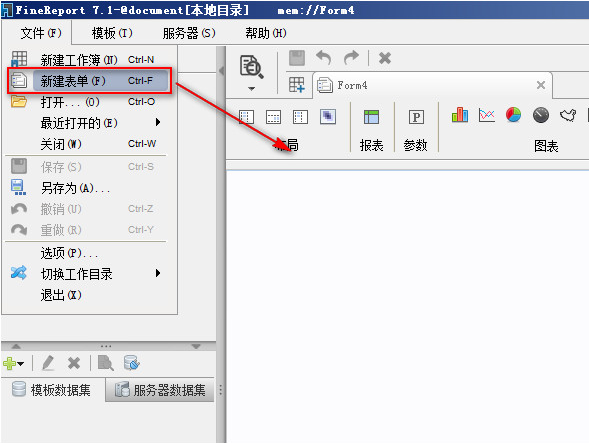
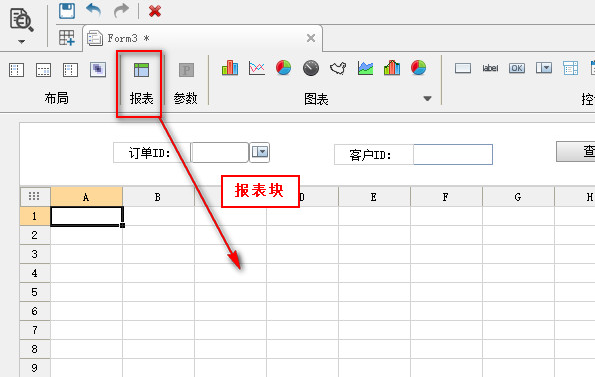
新建表單點擊文件>新建表單,如下圖:

拖入組件
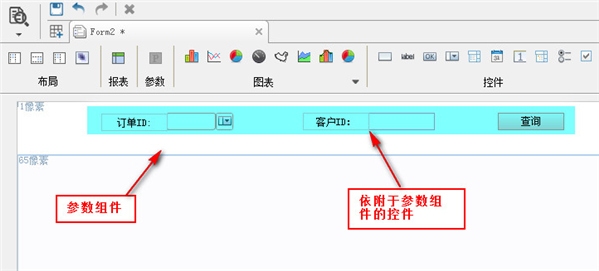
如上圖所示的效果圖,我們可以看到該表單需要有1個下拉框控件,一個文本控件,以及對應的2個標簽控件,還需要一個以表格形式顯示數據的報表塊,此時,我們確定了需要在表單中添加一個報表塊,4個控件。
在組件介紹中,我們知道控件即可依附於參數面板組件存在,也可以單獨以組件的形式存在,在這裡可隨意使用哪種形式,效果都一樣,那麼使用依附於參數面板組件存在的形式。
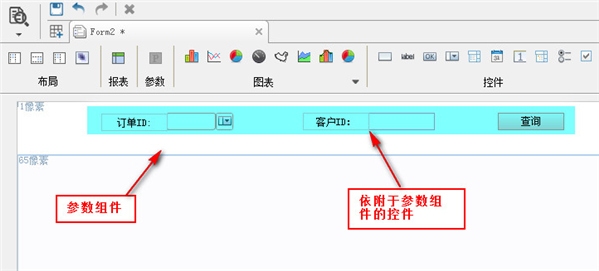
參數組件
從工具欄中將參數組件拖拽至表單主體中,並將相應的四個控件:下拉框、文本、2個標簽控件拖拽至參數組件中,並設置標簽控件的控件值分別為:訂單ID和客戶ID,如下圖:

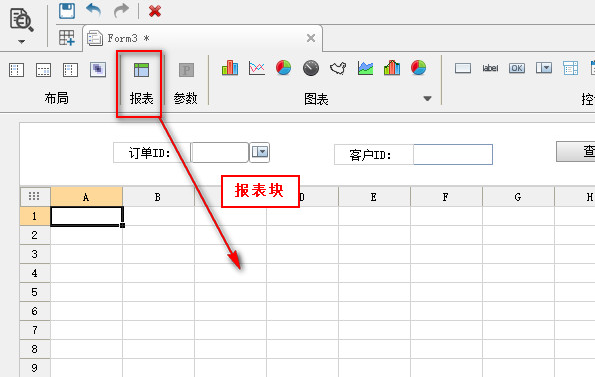
報表塊組件
從工具欄中將報表組件也拖拽至表單主體中,如下圖:

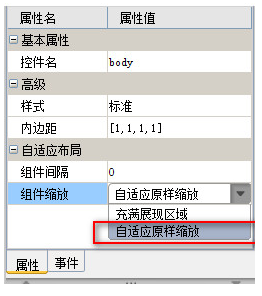
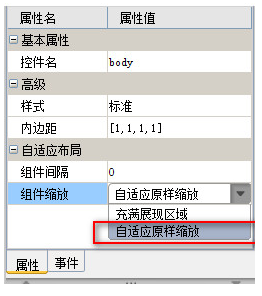
如果組件數量過多,在web端展示的時候自適應在一頁內顯示會比較擁擠,那麼此時可以可以再右側下方選中整體框架body,在右側上方的屬性表中將組件縮放修改為自適應原樣縮放,如下圖:

充滿展現區域:是指在web端展示的時候,所有組件自適應充滿整個浏覽器頁面顯示,不出現滾動條;自適應原樣縮放:是指在web端展示的時候根據制作表單時候組件大小比例顯示,並不縮放充滿整個web頁面,如果超過頁面大小,會出現滾動條。
控件綁定數據
定義數據集
效果圖中,新建數據集ds1:SELECT * FROM 訂單 where 訂單ID=${orderid},參數orderid的默認值為10001,。
注:參數名字必須與訂單ID下拉框控件名稱保持一致。
訂單ID下拉框
選中下拉框控件拖拽到適當位置,下拉框控件名設為“orderid”,數據字典來自FRDemo數據庫的訂單表(數據類型選擇數據庫表,數據庫選擇FRDemo),實際值和顯示值均為訂單ID,控件值為空。
客戶ID文本框
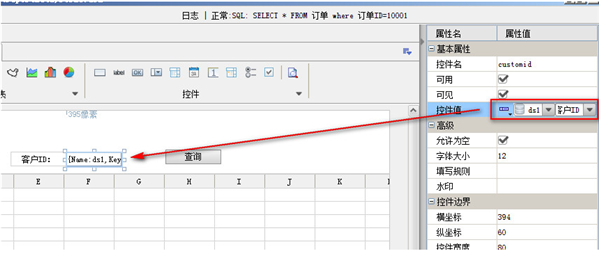
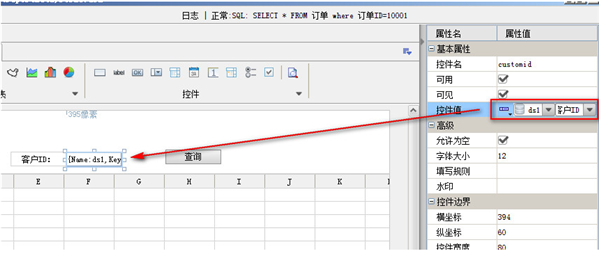
選中文本框控件拖拽到適當位置,文本框控件名為customerid,控件值選擇為綁定字段,數據來源於ds1數據集中的客戶ID字段,如下圖:

注:此處選擇ds1數據集是為了實現下拉框與文本框的聯動,下拉框控件名稱為orderid,ds1數據集根據orderid參數對數據進行了過濾,也就是ds1數據集根據下拉框控件的值對數據進行了過濾。
報表塊
參數面板與控件都已經設置好之後,點開報表塊裡面的觸筆按鈕,進行報表塊編輯界面。
新建數據集
效果圖中,報表塊裡面要顯示訂單明細數據,根據訂單ID進行過濾,新建數據集ds2:select * from 訂單明細 where 訂單ID=${orderid},orderid默認值為10001.
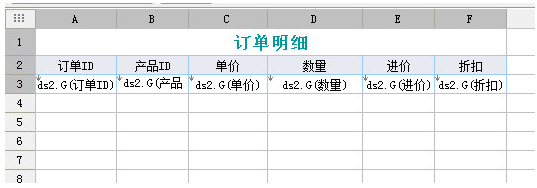
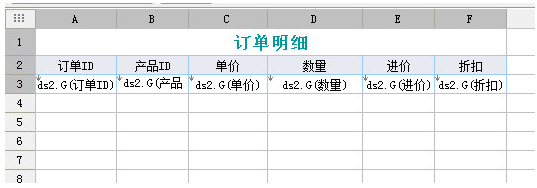
表樣設計
如下圖所示,設計表樣:

到此為止,表單就已經制作好了。
保存表單並預覽
保存表單,表單模板後綴名為.frm,點擊預覽按鈕進行預覽,即可看到效果。
本文來自於【系統之家】 www.xp85.com