在finereport可以使用自定義的方式實現條件表單界面,這樣就可以不使用finereport中的內置參數。下面小編就為大家介紹一下finereport怎麼自定義參數界面
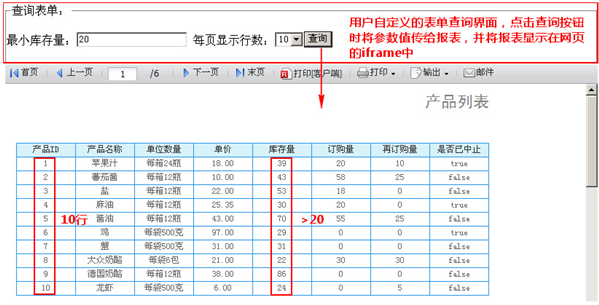
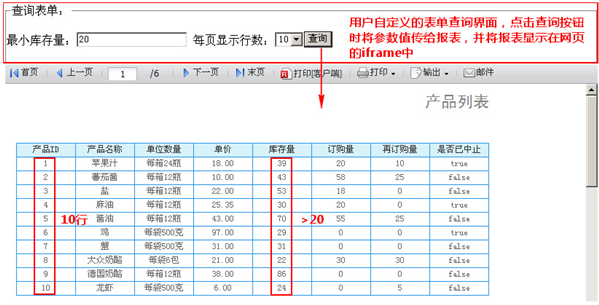
我們以html網頁為例簡單說明,最終效果如下:
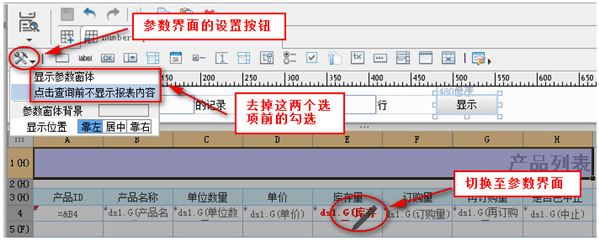
打開模板%FR_HOME%WebReport\WEB-INF\reportlets\demo\parameter\number.cpt

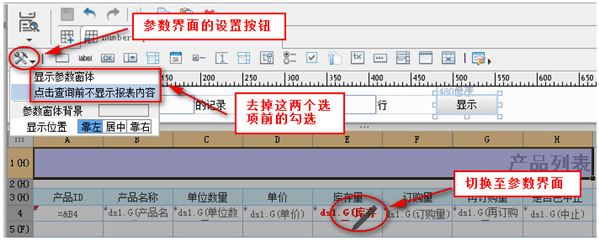
切換至參數界面,在左上角的設置按鈕中,去掉顯示參數窗體和點擊查詢前不顯示報表內容兩個選項前的勾,如下圖

模板另存為%FR_HOME%WebReport\WEB-INF\reportlets\demo\parameter\number1.cpt
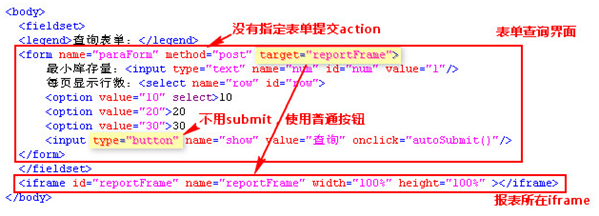
自定義表單界面
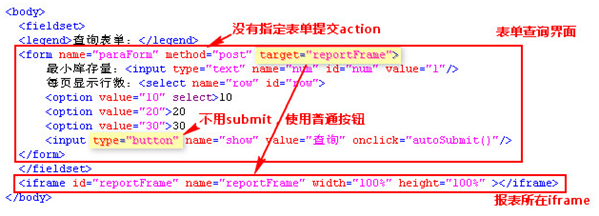
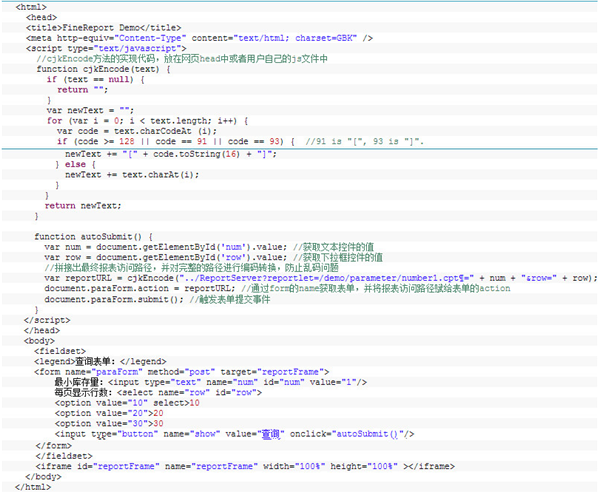
實際系統中使用的框架不同,控件的種類和定義方法也不同,因此如上圖中的表單查詢界面我們不做介紹,用戶自行實現,該例使用最簡單的html元素。
主要注意的是form表單的action地址及表單提交結果顯示位置target;
如該例中定義form表單時沒有指定action,target的值為嵌入報表的iframe名字。
另外我們在點擊查詢按鈕時需要先獲取控件值,並且需要進行cjkEncode,因此查詢按鈕type使用button,不要使用submit(直接觸發action)。

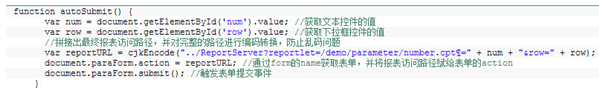
表單提交事件
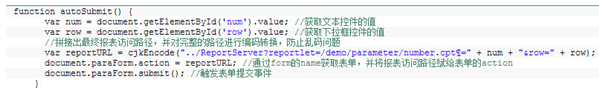
點擊“查詢”按鈕時,觸發autoSubmit(),在該方法中通過js獲取表單控件的值,拼接出完整的報表訪問路徑,並對最終的url進行cjkEncode編碼。
將最終的報表url賦給form的action,並觸發提交,返回的報表結果就會顯示在指定的iframe中。

注:需要引入cjkEncode源碼或finereport.js才能使用cjkEncode方法,詳見Web傳遞中文參數文檔。
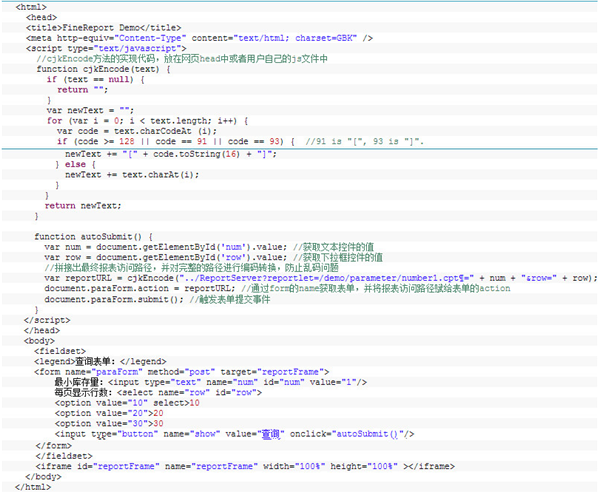
示例完整代碼

已完成頁面查看%FR_HOME%\WebReport|page_demo\parameter.html
本文來自於【系統之家】 www.xp85.com