最近在搞網站的界面UI改版,除了少數的幾個頁面外,全站基本統一了界面風格,在解決各種浏覽器兼容問題的時候,不經意搜到一個FireFox的插件YSlow for Firebug,他是開源的網站優化工具,用於測試網站的前端性能。在YSlow的評價性能等級上,有十三條規則:1. Make fewer HTTP requests,2. Use a CDN,3. Add an Expires header,4. Gzip components,5. Put CSS at the top,6. Put JS at the bottom,7. Avoid CSS expressions,8. Make JS and CSS external,9. Reduce DNS lookups,10. Minify JS,11. Avoid redirects,12. Remove duplicate scripts,13. Configure ETags。這是《Yahoo!網站性能最佳體驗的34條黃金守則》中進一步精簡的,現在先來討論第3條,這是比較容易可以實現了的,只需配置一下iis或者apache等web服務器,給http header 加上“內容過期”即可實現。考慮到網站正在改版,css、js還需要修改,這裡分別給相關資源加上較合適的過期時間:1、image、flash 100天後過期;2、css、js 3天後過期。
配置過程:在iis管理器中打開相關網站,找到需要設置的文件、文件夾,然後點擊屬性,在“http頭”一項中即可設置。
如果指定一個過期時間後,如 2008-12-26 14:26:00,則會在浏覽器的http header received中會得到一個明確的過期時間:如Expires:Fir,26 Dec 2008 14:26:00 GMT,這是一個標准的GMT時間(格林尼治時間);如果指定100天後過期,header received則會收到Cache-Control:max-age=8640000(以秒來計算)。以上兩個header received該指示浏覽器緩存該請求的內容,並會在浏覽器的臨時緩存文件夾中保存該文件直至其到達過期時間(先不考慮浏覽器因為緩存空間不足而自動清空緩存和用戶清空緩存這些情況),Internet explorer 可以在 C:\Documents and Settings\Administrator\Local Settings\Temporary Internet Files 文件夾找到這些緩存文件。在首次訪問時,浏覽器會根據Expires 和 Cache-Control是否緩存內容,第二次訪問時,如果緩存的內容沒有過期,則從緩存直接讀取相關內容。還有一種情況,當用戶點擊刷新按鈕時,不管是否緩存,浏覽器都會從服務器新請求所有內容。
使用 HttpWatch、yslow的測試過程:
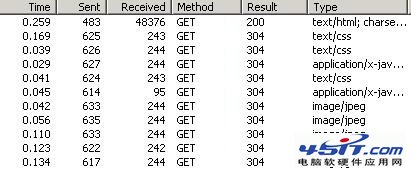
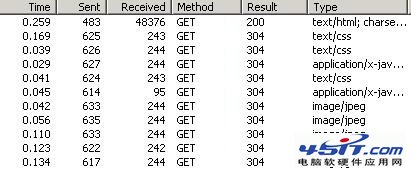
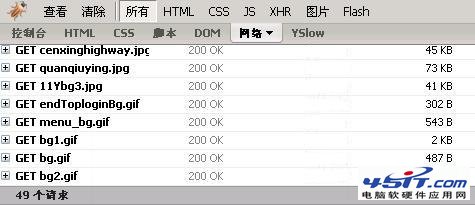
1、打開過期時間、第一次訪問

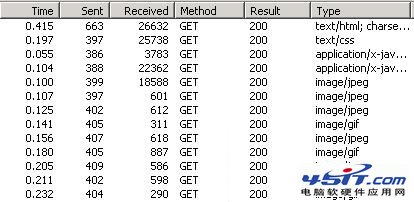
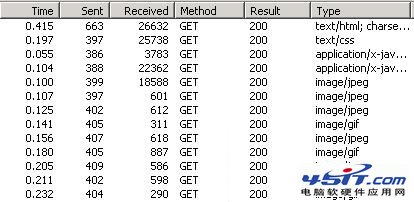
(HttpWatch)

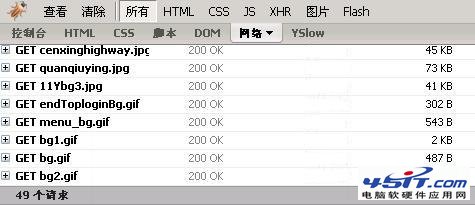
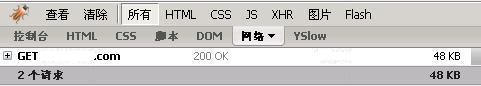
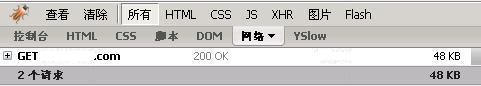
(YSlow)
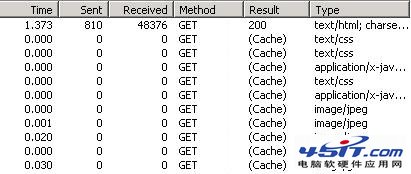
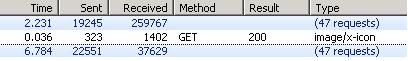
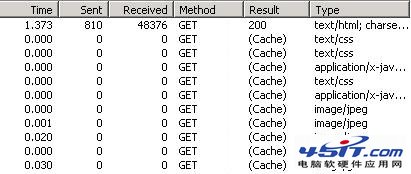
2、打開過期時間、第二次訪問

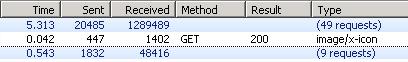
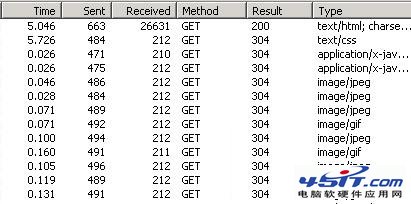
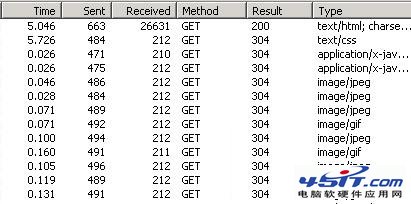
(HttpWatch)

(YSlow)
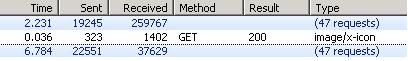
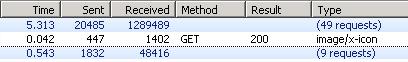
3、打開過期時間,HttpWatch 兩次訪問結果比較
 4、沒有打開過期時間、第一次訪問
4、沒有打開過期時間、第一次訪問
 5、沒有打開過期時間、第二次訪問
5、沒有打開過期時間、第二次訪問
 6、沒有打開過期時間,HttpWatch 兩次訪問結果比較
6、沒有打開過期時間,HttpWatch 兩次訪問結果比較

測試的兩次結果略有不同,但是我們可以看到,打開過期時間後第二次訪問時,相關文件已經被緩存了,Sent、Received都沒有產生通信流量,在Result一項中顯示的是Cache,很明顯是從緩存中讀取數據了。從第一次訪問時的49個Request降低為 9個Request,請求時間與流量都明顯減少。打開一個沒有設置“內容過期”的網站,首次訪問和第二次訪問產生的http請求數沒有任何改變,但received也降低許多,這是由於第一次請求時,浏覽器會在臨將相關文件保存在臨時文件夾,服務端會返回給客戶端一個Last-Modified字段,以後每次需要這個文件的時候,客戶端會把這個字段發送到服務端,服務端拿來和最新的文件做比較,如果沒有被改變過,那麼返回304 Not Modified,那麼客戶端就直接從緩存裡面拿,所以產生的流量非常小,但是request並沒有減少,如上面的第5點。
經過這幾次測試比較,可以看到緩存所起的重要作用。 另外在asp.net等程序中,也可以指定過期時間,如:Response.Expires = 3600,這樣頁面的text/html內容也一樣會被緩存,如果數據庫內容已經更改,在用戶再次訪問時,內容並不會更新,在過期時間之內,要獲得最新內容可以手動刷新。如果程序中沒用指定過期時間、Cache,數據庫內容改變後,不管怎樣訪問網頁(新開浏覽器,後退),都會得到最新的內容。
 (HttpWatch)
(HttpWatch) (YSlow)
(YSlow) (HttpWatch)
(HttpWatch) (YSlow)
(YSlow) 4、沒有打開過期時間、第一次訪問
4、沒有打開過期時間、第一次訪問
 5、沒有打開過期時間、第二次訪問
5、沒有打開過期時間、第二次訪問
 6、沒有打開過期時間,HttpWatch 兩次訪問結果比較
6、沒有打開過期時間,HttpWatch 兩次訪問結果比較