Nginx比起Apache的高性能高並發特性已經被廣泛的應用於生產環境中,如果網站原來使用的是Apache,那如何快速的將Nginx作為前端代理服務器來提供服務呢?
使用一個非常簡單的配置文件配置即可。這裡摒棄復雜的切換,和生產環境中要考慮的其他諸多因素,單純簡單講解實現方法。
找到Nginx配置文件,一般位於/usr/local/nginx/conf中,名字為nginx.conf,為了測試,先不改動Apache的任何配置,將Nginx服務在81端口。
server {
listen 81;
server_name website.com;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://website.com;
#root html;
#index index.html index.htm;
}
執行下面的命令測試語法是否正確
sudo /usr/local/nginx/sbin/nginx -t
如果正確將會顯示類似下面的內容
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
1.Nginx配置文件的每一行後面都有一個分號,許多初次使用者會忘記添加分號,此時可能會出現一些莫名其妙的錯誤,比如提示缺少括號 }
2.Nginx運行時配置文件錯誤的載入可能會導致進程不受控制,即使使用stop命令都無法停止進程,所以一定要先測試配置文件是否正確
(ps:如果真的不受控制了,那只好強制殺死進程了,可以使用這條命令殺死進程 sudo killall nginx )
sudo /etc/init.d/nginx reload
配置文件已經成功載入
打開浏覽器,輸入上面配置的網站的域名(原來網站的域名)+端口號81,例如配置文件中給出的website.com,可以使用http://website.com:81來訪問,這樣之後就將Nginx設置為前端代理服務器了。
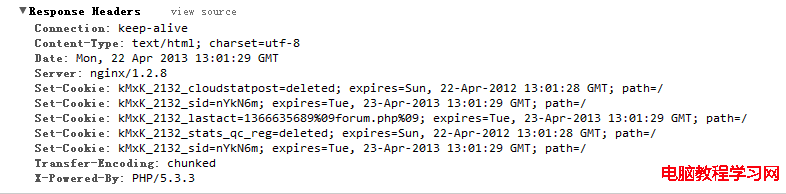
如果是Chrome浏覽器,可以打開控制台,找到Network,查看加載的第一個文件的Response Header是否已經是Nginx
這裡是我的截圖,可以看到Server行已經變成Nginx