在Linux系統中浏覽器的頁面上是不允許出現http請求的,如果出現了http請求就會發生錯誤,並且Linux系統會向用戶發出警報。本文就來介紹一下Linux系統屏蔽浏覽器頁面上的http請求警報的方法。
警報代碼
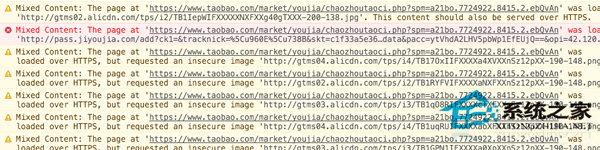
Mixed Content: The page at ‘https://www.taobao.com/‘ was loaded over HTTPS, but requested an insecure image ‘http://g.alicdn.com/s.gif’。 This content should also be served over HTTPS.HTTPS
改造之後,我們可以在很多頁面中看到如下警報:

很多運營對 https 沒有技術概念,在填入的數據中不免出現 http 的資源,體系龐大,出現疏忽和漏洞也是不可避免的。
解決方法
CSP設置upgrade-insecure-requests
好在 W3C 工作組考慮到了我們升級 HTTPS 的艱難,在 2015 年 4 月份就出了一個 Upgrade Insecure Requests 的草案,他的作用就是讓浏覽器自動升級請求。
在我們服務器的響應頭中加入:
header(“Content-Security-Policy: upgrade-insecure-requests”);
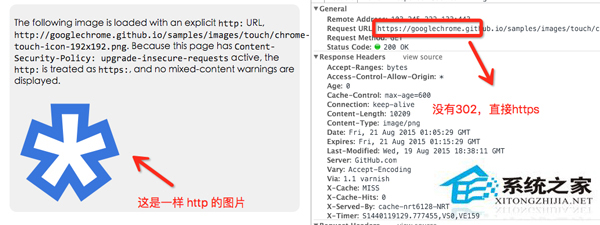
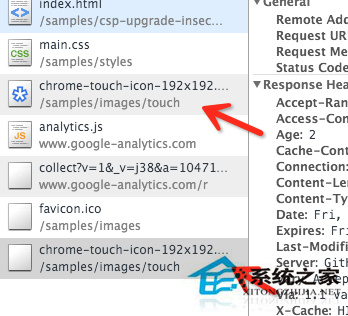
我們的頁面是 https 的,而這個頁面中包含了大量的 http 資源(圖片、iframe等),頁面一旦發現存在上述響應頭,會在加載 http 資源時自動替換成 https 請求。可以查看 google 提供的一個 demo:

不過讓人不解的是,這個資源發出了兩次請求,猜測是浏覽器實現的 bug:

當然,如果我們不方便在服務器/Nginx 上操作,也可以在頁面中加入 meta 頭:
《meta http-equiv=“Content-Security-Policy” content=“upgrade-insecure-requests” /》
目前支持這個設置的還只有 chrome 43.0,不過我相信,CSP 將成為未來 web 前端安全大力關注和使用的內容。而 upgrade-insecure-requests 草案也會很快進入 RFC 模式。
從 W3C 工作組給出的 example,可以看出,這個設置不會對外域的 a 鏈接做處理,所以可以放心使用。
以上就是Linux系統屏蔽浏覽器頁面上的http請求警報的方法的介紹了,因為實際應用中很容易在頁面中出現http請求,所以如果不屏蔽警報就會一直顯示在那裡,比較影響用戶體驗。